Nachdem wir uns im letzten Workshop mit der Klasse Circle beschäftigt haben, wollen wir das Ganze nun weitertreiben und eine neue Klasse Head modellieren.
Schritt 1 - Die neue Klasse Head
⇒ Speichern Sie das alte Projekt mit der Klasse Circle unter einem neuen Namen wie beispielsweise "Head-V1" ab. Sie müssten jetzt die beiden Klassen Circle und Anwendung in Ihrem Projekt haben. Erstellen Sie nun eine dritte Klasse namens Head:

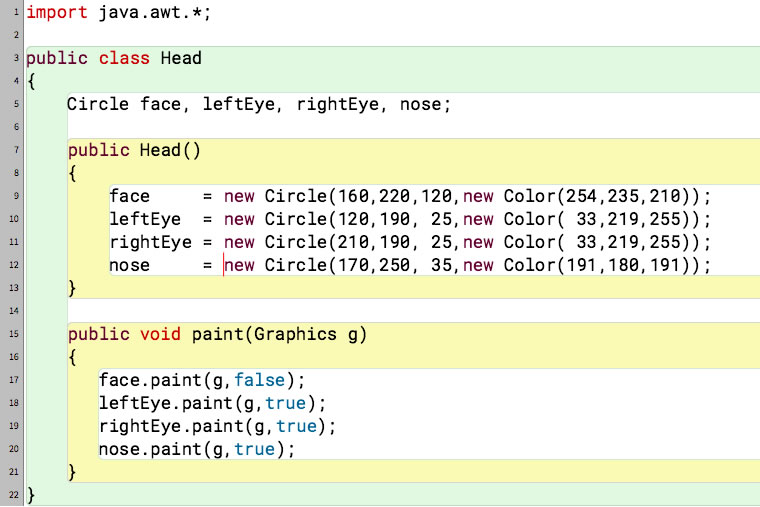
Quelltext der neuen Klasse Head mit einem Gesicht, zwei Augen und einer Nase. Der Mund kommt später dazu.
Diesen Quelltext müssen Sie nun selbst eintippen, er ist hier extra nur als Graphik zu sehen. Einen großen Teil der Quelltexte dieses Projektes können Sie über die Zwischenablage kopieren, damit die Arbeit etwas einfacher wird. Aber an bestimmten Schlüsselstellen, so wie hier, ist es sinnvoller, die Texte wirklich mit Sinn und Verstand einmal abzutippen.
Die Klasse Head greift auf die Klasse Circle zu; sie HAT vier Objekte der Klasse Circle, wir haben es also mit einer typischen HAT-Beziehung zu tun.
⇒ Verändern Sie nun die Anwendung selbst wie folgt:
import java.awt.*;
import javax.swing.*;
public class Anmwendung extends JFrame
{
Head kopf;
public Anmwendung()
{
kopf = new Head();
setSize(500,500);
setTitle("Folge 5.4 'Kopf'");
setResizable(false);
setVisible(true);
}
public void paint(Graphics g)
{
kopf.paint(g);
}
public static void main(String[] args)
{
new Anmwendung();
}
}
Die Circle-Objekte sind nun verschwunden, stattdessen sehen wir ein Head-Objekt namens kopf. An der Anwendung selbst hat sich nicht viel geändert. Die paint()-Methode der Anwendung ruft jetzt die paint()-Methode der Klasse Head auf.
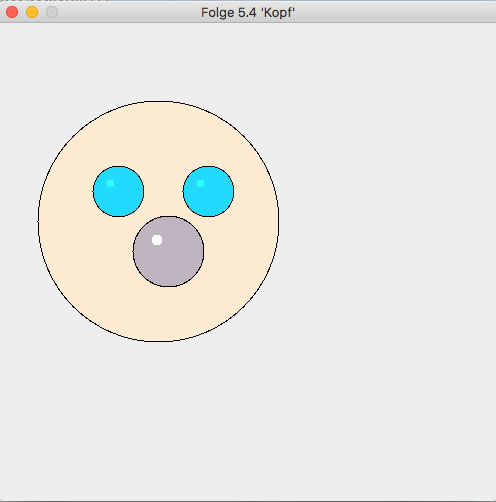
Wenn Sie alles richtig gemacht haben, müssten Sie nach dem Kompilieren des Projektes und dem Ausführen der main()-Methode folgendes Bild sehen:

Die Anwendung mit dem Kopf
Hier wurde eine Circle-Klasse mit Glanzpunkten in den Kreisen eingesetzt; das sollten Sie auch machen, weil der Kopf dann plastischer aussieht. Allerdings sollte das Gesicht selbst keinen Glanzpunkt haben.
Verändern Sie die paint()-Methode der Klasse Circle so, dass Sie über einen boolean-Parameter selbst bestimmen können, ob ein Glanzpunkt gezeichnet wird oder nicht. Der Kopf dieser Circle.paint()-Methode könnte dann so aussehen:
public void paint(Graphics g, boolean shine)
Schritt 2 - Das neue Klassendiagramm
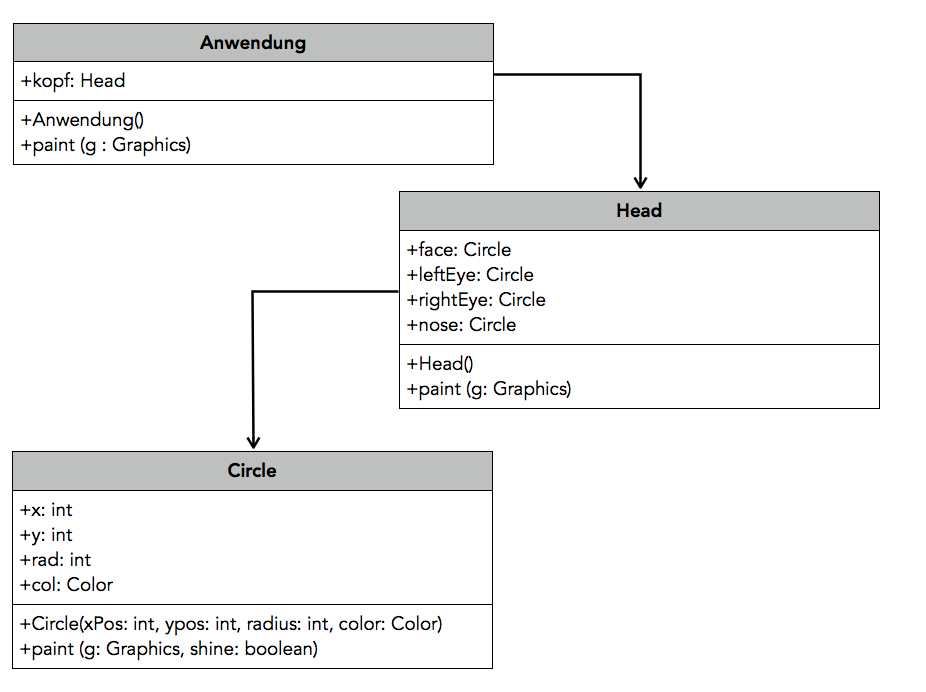
Betrachten wir nun das neue Klassendiagramm des Projektes. Das Zeichnen von Klassendiagrammen ist nicht nur in NRW absolut abiturrelevant, daher kann man es gar nicht oft genug üben.

Beschreibung
Autor: Ulrich Helmich 2021, Lizenz: siehe Seitenende
Das neue Diagramm ist nur eine Erweiterung des vorherigen Klassendiagramms bzw. Implementationsdiagramms. Der Begriff "Implementationsdiagramm" ist etwas umstritten und wird eigentlich hauptsächlich im NRW-Abitur verwendet. An sich spricht man von Klassendiagrammen, genauer gesagt, von UML-Klassendiagrammen. UML ist die Abkürzung für "unified modeling language", das ist ein internationaler Standard, "eine grafische Modellierungssprache zur Spezifikation, Konstruktion, Dokumentation und Visualisierung von Software-Teilen und anderen Systemen" (Wikipedia, Artikel "UML").
Übungen
Kommen wir nun zu weiteren Aufgaben bzw. Übungen für Sie
Übung 5.4-1
Erweitern Sie die Klasse Head um einen Mund. Das können Sie am einfachsten mit Hilfe eines Rechteckes machen, indem Sie einen Graphik-Befehl wie fillRect() in die paint()-Methode der Klasse Head einbauen.
Lösungen der Aufgaben und Übungen (Zugangsdaten erforderlich)
Bisher haben wir den Kopf immer mit festgelegten Größen (Durchmesser des Gesichts, der Augen, der Nase, Breite und Höhe des Mundes) gezeichnet und auch immer an einer vorgegebenen Position. Das ist natürlich alles andere als flexibel!
Übung 5.4-2
Erweitern Sie den Konstruktor der Klasse Head um die beiden Parameter pXPosition und pYPosition. Diese Parameter sollen dann bestimmen, an welcher Position der Kopf in der Anwendung gezeichnet wird. Die beiden Parameter sollen genau den Mittelpunkt des Kreises festlegen, der das Gesicht (face) zeichnet. Die Größe des Kopfes, der Augen etc. sollen zunächst festgelegt bleiben. Das ändern wir dann in der nächsten Übung.
Lösungen der Aufgaben und Übungen (Zugangsdaten erforderlich)
Sie können Ihr Ergebnis mit der folgenden Anwendung testen, die drei solcher Köpfe an verschiedenen Positionen zeichnen soll:
import java.awt.*;
import javax.swing.*;
public class Anmwendung extends JFrame
{
Head kopf1, kopf2, kopf3;
public Anmwendung()
{
kopf1 = new Head(100,100);
kopf2 = new Head(260,160);
kopf3 = new Head(360,130);
setSize(500,500);
setTitle("Folge 5.4 'Kopf'");
setResizable(false);
setVisible(true);
}
public void paint(Graphics g)
{
kopf1.paint(g);
kopf2.paint(g);
kopf3.paint(g);
}
public static void main(String[] args)
{
new Anmwendung();
}
}
Das Ergebnis könnte dann so aussehen:

Drei Objekte der Klasse Head
Autor: Ulrich Helmich 2021, Lizenz: siehe Seitenende
Der Radius der Köpfe wurde hier auf 60 Pixel festgelegt.
Und nun kommt die etwas komplexere Aufgabe:
Übung 5.4-3
Erweitern Sie den Konstruktor der Klasse Head um den Parameter pDiameter. Dieser Parameter sollen dann bestimmen, welchen Durchmesser der Kopf hat. Die Durchmesser der Augen und der Nase sowie die Breite und Höhe des Mundes müssen dann aus diesem Kopf-Durchmesser berechnet werden. Die Proportionen des Kopfes müssen beim Verkleinern bzw. Vergrößern erhalten bleiben!
Lösungen der Aufgaben und Übungen (Zugangsdaten erforderlich)
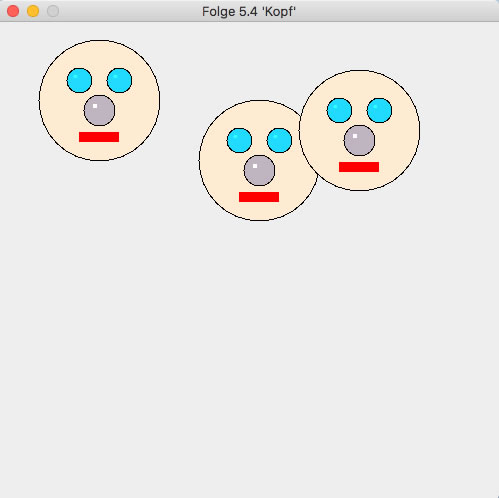
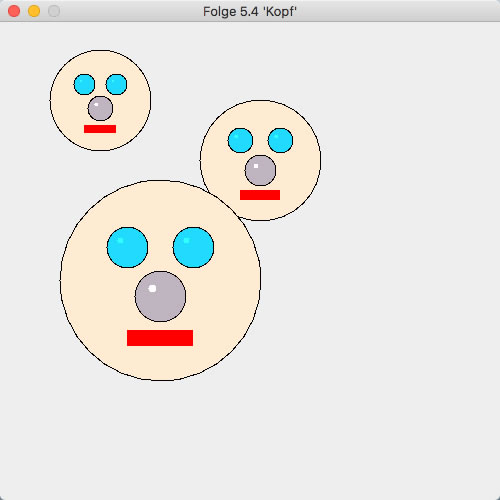
Wenn Sie Ihre Testklasse Anwendung ein bisschen anpassen, können Sie zum Beispiel folgendes Ergebnis erhalten:

Diese Graphik wurde mit der Testklasse "Anwendung" erzeugt.
Autor: Ulrich Helmich 2021, Lizenz: siehe Seitenende