Für fortgeschrittenere Schüler(innen), die nur auf diese Seite gekommen sind, um sich noch einmal zu informieren, wie eine Java-Anwendung aufgebaut ist, habe ich eine etwas komplexere Beispiel-Anwendung geschrieben, auf der sich ein Button und zwei Textfelder befinden. Durch Klick auf den Button wird der Text aus dem einen Textfeld in das andere kopiert. Die Anwendung zeigt ein einfaches Beispiel für Ereignis-Behandlung über die actionPerformed()-Methode.
Für die Leute, die dem regulären Java-Kurs folgen, geht es an dieser Stelle weiter. Bisher haben wir recht simple Anwendungen geschrieben, die Ausgabe der Ergebnisse erfolgte immer in der Konsole, und die Eingabe von Werten wie Gewicht, Körpergröße, Benzinverbrauch etc. erfolgte mit Hilfe von Parametern, die dann beim Aufruf der Methoden über BlueJ-Dialogboxen abgefragt wurden.
In dieser Folge und in der nächsten Folge wollen wir aber "richtige" Java-Anwendungen erstellen, also Programme mit einer graphischen Benutzeroberfläche wie Editboxen, Buttons und so weiter, und wir wollen die wichtigsten Zeichenbefehle von Java kennenlernen, mit denen wir dann eindrucksvolle Graphiken erstellen können. Ganz nebenbei lernen Sie dann auch den Umgang mir for-Schleifen.
Lernziele
Wenn Sie diese Seite durchgearbeitet haben, sollten Sie wissen
- wie man eine minimale "richtige" Java-Anwendung mit einer main()-Methode erstellt
- wie man einfache Zeichnungen anfertigt, die in der Anwendung erscheinen.
Schritt 1 - Eine minimale Anwendung erstellen
⇒ Starten Sie BlueJ und legen Sie ein neues Projekt an. Klicken Sie dann auf Neue Klasse und achten Sie darauf, dass in dem Dialogfenster Neue Klasse erzeugen der Klassentyp Klasse ausgewählt ist.
In unserem Beispiel hat die Klasse den Namen "Anwendung1".
Schritt 2 - Quelltext aufräumen
⇒ Öffnen Sie die Klasse Anwendung1 durch einen Doppelklick und entfernen Sie den gesamten Quelltext. Kopieren Sie dann folgenden Quelltext in die Zwischenablage und fügen Sie ihn in das leere Editorfenster ein:
import java.awt.*;
import javax.swing.*;
public class Anmwendung1 extends JFrame
{
public Anmwendung1()
{
setSize(500,500);
setTitle("Erste Java-Anwendung");
setResizable(false);
setVisible(true);
}
public void paint(Graphics g)
{
g.drawString("Hallo Welt",200,200);
}
public static void main(String[] args)
{
new Anmwendung1();
}
}
Schritt 3 - Kompilieren und Starten der Anwendung
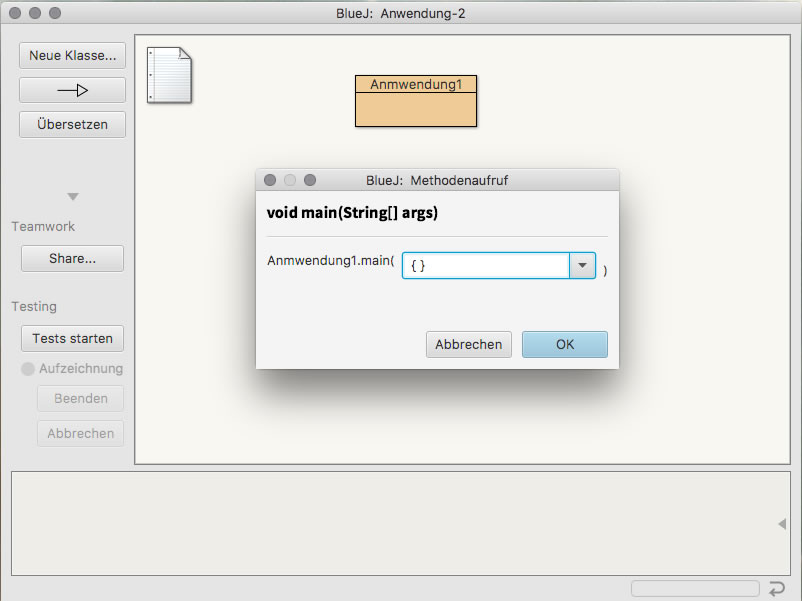
⇒ Klicken Sie nun auf den Übersetzen-Button von BlueJ. Die Anwendung müsste fehlerfrei übersetzt werden. Klicken Sie jetzt bitte mit der rechten Maustaste auf die Klasse Anwendung1 und wählen Sie den Befehl void main(String[] args).
Achtung: Nicht den Befehl
new Anwendung1() anwählen, sondern den void main()-Befehl!
Es erscheint nun ein Dialogfenster, in dem Sie dann einfach auf den OK-Button klicken:

Es erscheint dann - eventuell nach kurzer Verzögerung (bei meinem alten Rechner ca. 2 Sekunden) - ein Fenster auf dem Bildschirm, das tatsächlich ungefähr 500 mal 500 Pixel groß ist. Mitten in diesem Fenster steht die Meldung "Hallo Welt":

Viel sieht man ja noch nicht, aber immerhin haben wir jetzt eine Anwendung erzeugt, in der etwas angezeigt wird.
Im Gegensatz zu einem Java-Applet kann eine Java-Anwendung auch direkt gestartet werden.
Schritt 4 - Direktes Starten der Anwendung
Jetzt wird es etwas komplizierter.
⇒ Suchen Sie auf der Festplatte den BlueJ-Ordner / den Java-Ordner, in dem sich Ihr BlueJ-Projekt befindet.
Das kann manchmal etwas dauern, je nach den Einstellungen, die Sie oder Ihr Administrator vorgenommen haben.

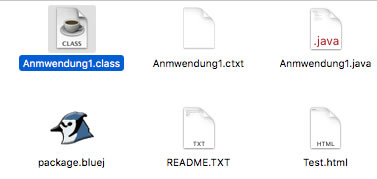
So könnte der Inhalt des Projekt-Ordners aussehen
Wenn Sie nun einen Doppelklick auf die Datei mit der Endung "class" ausführen, sollte die Java-Anwendung starten. Auf manchen Rechnern kann das ein paar Sekunden dauern, weil zunächst mal irgendwelche Programme im Betriebssystem aufgerufen werden müssen, die dann dafür sorgen, dass die Java-Anwenung tatsächlich läuft.
Ich selbst hatte eben gerade Probleme, die Anwendung durch einen Doppelklick zu starten. Das Betriebssystem MacOS 10.12 meldete einen Fehler, aber das liegt vielleicht daran, dass mein Rechner völlig veraltet ist, ein alter Mac Pro von 2010! Wenn das bei Ihnen auch nicht funktioniert, ist das kein Problem, dann starten Sie die Anwendung einfach wie gewohnt über BlueJ durch Aufrufen der main()-Methode.
Übung 5.1-1
Schreiben Sie die paint()-Methode so um, dass der String "Hallo Welt" genau 20 mal untereinander in dem Applet angezeigt wird, und zwar linksbündig mit einem Randabstand von 50 Pixeln. Die erste Zeile soll bei y=40 ausgegeben werden.
Wie immer, gilt auch hier die Regel: Je kürzer der Quelltext, desto besser!
Lösungsvorschlag (nur für Lehrpersonen, Zugangsdaten erforderlich).
Schritt 5 - Analyse des Minimal-Quelltextes
Durch die Übung 5.1-1 haben Sie sich hoffentlich mit dem Quelltext vertraut gemacht. Es wird jetzt mal Zeit, den Quelltext genau zu analysieren. Vielleicht kopieren Sie sich den Quelltext in ein Editor-Fenster und platzieren dieses neben dem Browser-Fenster, damit sie nicht immer zurück scrollen müssen, um sich den Quelltext anzusehen.
import java.awt.*;
import javax.swing.*;
public class Anmwendung1 extends JFrame
{
public Anmwendung1()
{
setSize(500,500);
setTitle("Erste Java-Anwendung");
setResizable(false);
setVisible(true);
}
public void paint(Graphics g)
{
g.drawString("Hallo Welt",200,200);
}
public static void main(String[] args)
{
new Anmwendung1();
}
}
Der Konstruktor
- Mit dem Befehl setSize() wird die Größe der Java-Anwendung auf 500 x 500 Pixel festgelegt.
- Der Befehl setTitle() legt den Titel des Anwendungsfensters fest.
- Mit setResizable() legen wir fest, ob der Anwender das Fenster mit der Maus vergrößern oder verkleinern kann. Da wir hier false als Parameter gewählt haben, kann die Fenstergröße nicht mit der Maus verändert werden.
- Und mit setVisible() schließlich legen wir fest, ob das Fenster von Anfang an zu sehen ist oder nicht.
Die paint()-Methode
In der paint()-Methode werden graphische Inhalte in das leere Fenster gezeichnet. Der drawString()-Befehl beispielsweise schreibt einen Text in das Fenster. Die drei Parameter (String, int, int) des drawString()-Befehls sind dabei sehr wichtig, man sollte sie auswendig kennen:
- Der erste Parameter - ein String - stellt den Text dar, der ausgegeben werden soll. In unserem Fall also "Hallo Welt".
- Der zweite Parameter - eine int-Zahl - legt fest, an welcher X-Position im Fenster der Text ausgegeben wird.
- Der dritte Parameter - wieder eine int-Zahl - gibt schließlich an, an welcher Y-Position der Text erscheint.
Dabei Achtung: die Y-Werte werden von oben nach unten gerechnet. Das heißt, die Y-Position 0 ist ganz oben im Fenster, die Y-Position 500 ganz unten (falls das Fenster nur 500 Pixel hoch ist).
Die main()-Methode
Das ist die Methode der Klasse, die immer als erste aufgerufen wird, wenn der Anwender einen Doppelklick auf das Programmsymbol ausführt, das an der Dateiendigung "class" erkennbar ist.
In der BlueJ-Umgebung können Sie aber auch mit der rechten Maustaste auf den orangefarbenen Kasten der Klasse Zeichnung klicken und dann die main()-Methode auswählen.
Der einzige Befehl in dieser main()-Methode ist die Erzeugung eines Objektes der Klasse Anwendung1, ohne dass allerdings ein eigenes Objekt deklariert werden muss. Wenn das neue Objekt erzeugt wird, wird als erstes der Konstruktor der eigenen Klasse ausgeführt, und dann die paint()-Methode.
Schritt 6
Bei der Übung 5.1-1 haben Sie wahrscheinlich eine while-Schleife eingesetzt, um die vielen "Hallo-Welt"-Ausgaben an den korrekten Positionen anzuzeigen. Jetzt wollen wir einen neuen Schleifentypen kennenlernen, der sich für solche Aufgaben mindestens genau so gut eignet, wenn nicht sogar besser, die for-Schleife. Aber keine Angst, for-Schleifen sind nicht kompliziert, und man kann wunderschöne Graphiken mit ihnen zaubern.
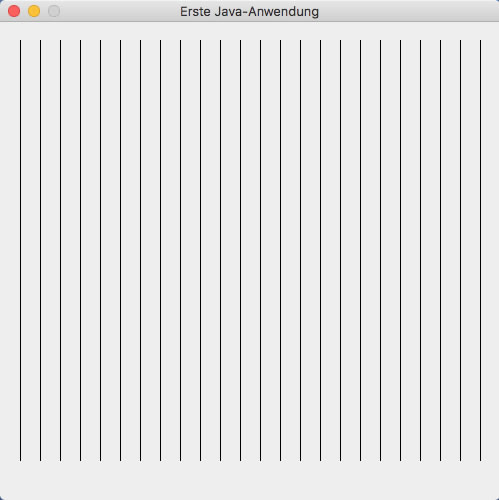
Beginnen wir mit einer ganz einfachen Graphik, einem Muster aus senkrechten Streifen, die alle den gleichen Abstand haben:

Ein Muster als senkrechten Streifen
Autor: Ulrich Helmich 2021, Lizenz: siehe Seitenende
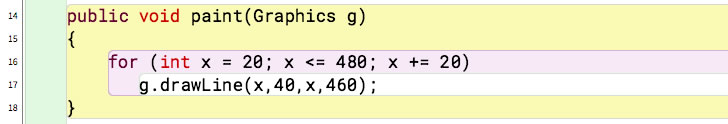
Wir können den Quelltext unserer alten Anwendung komplett übernehmen, nur die paint()-Methode muss geändert werden:

Die veränderte paint()-Methode
Ich habe den Quelltext hier als Bild eingefügt, damit Sie gezwungen sind, alles selbst in den Editor einzutippen. Das sollte Ihren Lernerfolg fördern.
Mit dem Befehl g.drawLine() wird eine schwarze Linie in das Fenster der Anwendung gezeichnet. Dieser Befehl hat genau vier Parameter. Das ist ja auch verständlich, denn wir müssen ja die Koordinaten des Linien-Anfangs und die Koordinaten des Linien-Endes angeben.
Syntax des drawLine()-Befehls
drawLine(int x1, int y1, int x2, int y2);
Der erste Parameter int x1 legt den x-Wert des Anfangs der Linie fest, der zweite Parameter den y-Wert des Linien-Anfangs. Die beiden letzten Parameter legen auf gleiche Weise die Koordinaten des Linien-Endes fest.
Mit g.drawLine(25,25,475,475) zeichnen Sie beispielsweise eine diagonale Linie von oben links (25,25) nach unten rechts (475,475).
Die for-Schleife
Eine for-Schleife besteht aus dem Schlüsselwort for und dann drei Anweisungen bzw. Bedingungen, durch runde Klammern eingefasst und durch je ein Semikolon getrennt.
Anweisung 1
Die erste Anweisung legt die sogenannte Laufvariable fest. In unserem Beispiel heißt die Laufvariable x, ist vom Typ int und hat den Startwert 20: int x = 20.
Anweisung 2
Die zweite Anweisung ist keine Anweisung, sondern die Schleifenbedingung. Die Schleife wird solange durchlaufen, wie die Schleifenbedingung erfüllt ist, also den Wert true hat. In unserem Beispiel ist die Schleifenbedingung erfüllt, wenn der Wert der Laufvariable x nicht größer ist als 480. "Nicht größer" kann man auf zwei Weisen ausdrücken:
x !> 480 oder x <= 480
Beide Bedingungen sind gleichwertig, wir haben hier aber die zweite Variante gewählt, sie ist leichter lesbar und verständlicher (darüber könnte man natürlich streiten, denn die wörtliche Umsetzung von "nicht größer" wäre ja eigentlich !>).
Anweisung 3
Die dritte Anweisung x += 20 erhöht die Laufvariable bei jedem Schleifendurchgang um den Wert 20. Im ersten Durchgang hat x also den Wert 20 (Startwert), beim zweiten Durchgang den Wert 40, beim dritten Durchgang den Wert 60 und so weiter.
Wenn die Laufvariable den Wert 480 erreicht hat, ist die Schleifenbedingung immer noch true, daher wird noch eine letzte Linie mit den Parametern (480,40,480,460) gezeichnet. Danach wird x um 20 inkrementiert und hat dann den Wert 500. Bei der nächsten Überprüfung der Schleifenbedingung x <= 480 ist diese nicht mehr erfüllt, liefert also das Ergebnis false. Damit wird die Schleife abgebrochen und die paint()-Methode wird beendet, da nach der for-Schleife kein weiterer Befehl mehr kommt.
Auf dieser Seite finden Sie weitere Einzelheiten zum Graphik-Befehl drawLine().
Zu der Klasse Graphics
Die Klasse Graphics enthält zahlreiche Befehle zum Zeichnen wie zum Beispiel drawLine(). Damit das Zeichnen in der Anwendung funktioniert, muss man dem paint()-Befehl ein Objekt der Klasse Graphics als Parameter übergeben. Die meisten Programmierer(innen) verwenden dann den Bezeichner 'g' für dieses Objekt. Das liegt nahe, ist aber überhaupt nicht zwingen. Man hätte den Parameter auch "otto" nennen können:
public void paint(Graphics otto)
Dann müsste man den drawLine()-Befehl allerdings auch als Methode des Objektes otto aufrufen:
otto.drawLine(x,40,x,460);
Im Laufe dieser und der nächsten Folge werden wir noch einige weitere Befehle der Klasse Graphics kennenlernen.
Übung 5.1-2
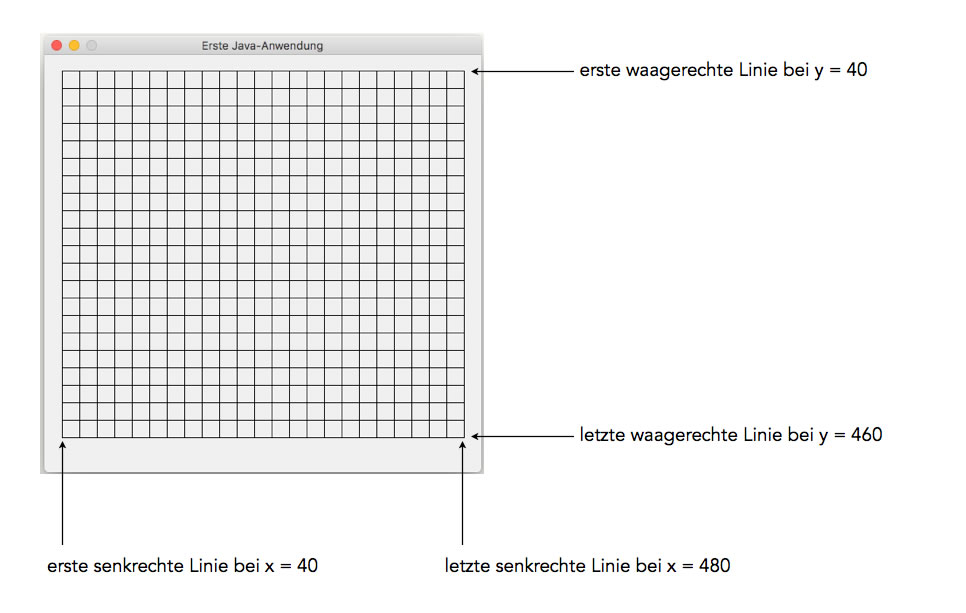
Erweitern Sie die paint()-Methode mit einer zweiten for-Schleife, die waagerechte Linien zeichnet, so dass die Anwendung so aussieht, wie in der folgenden Zeichnung dargestellt:

So sollte die Anwendung aussehen.
Autor: Ulrich Helmich 2021, Lizenz: siehe Seitenende
Die Linien in dieser Anwendung sind alle gleich stark bzw. dick. Sollte das in Ihrem Browser anders aussehen, so liegt das daran, dass der Browser die Bildgröße neu berechnet. Es kann sein, dass dadurch einige Linien dicker aussehen, als sie eigentlich sind.
Lösungsvorschlag (nur für Lehrpersonen, Zugangsdaten erforderlich).
Schritt 7
In diesem Schitt und in den nächsten Übungen wollen wir einen zweiten Graphik-Befehl kennenlernen, nämlich drawOval(). Mit diesem Befehl kann man Kreise und Ovale in die Anwendung zeichnen.
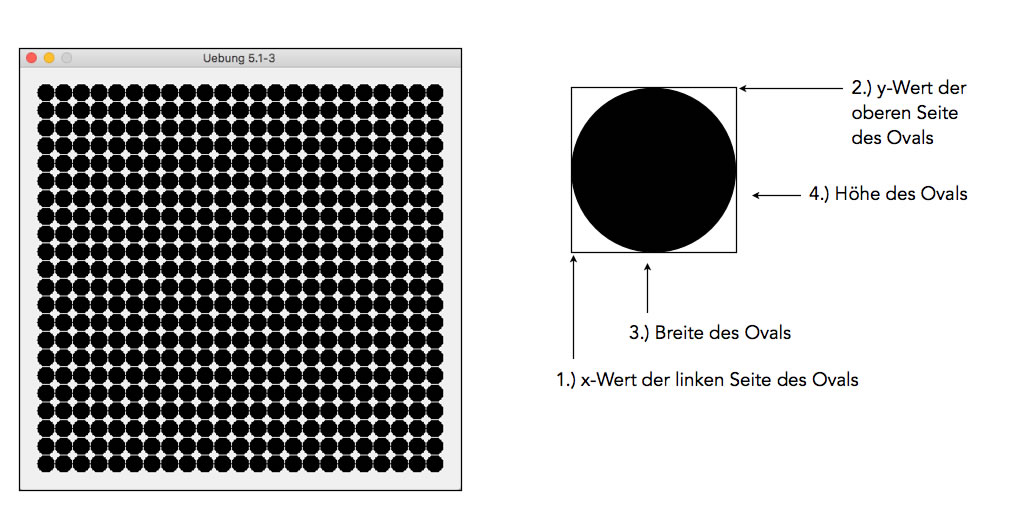
Das folgende Bild zeigt eine Anwendung mit ganz vielen schwarzen Kreisen, die regelmäßig in Reihen und Zeilen angeordnet sind.

Die Anwendung nach Übung 5.1-3 (links, Übung siehe weiter unten) und die vier Parameter eines Ovals (rechts)
Autor: Ulrich Helmich 2021, Lizenz: siehe Seitenende
Zunächst aber wollen wir uns mit dem neuen Befehl drawOval() beschäftigen.
Syntax von drawOval():
drawOval(int x, int y, int breite, int hoehe)
In der Abbildung 5 werden diese vier Parameter verdeutlicht. Sie müssen sich vorstellen, dass das Oval passgenau von einem Rechteck umgeben wird. Dann geben die beiden ersten Parameter x und y die Koordinaten der linken oberen Ecke dieses umschreibenden Rechtecks an. Man könnte aber auch sagen, dass der erste Parameter den x-Wert des linken Ovalrandes festlegt und der zweite Parameter den y-Wert des oberen Ovalrandes.
Die beiden anderen Parametern legen dann die Breite und die Höhe des umgebenden Rechtecks fest, das entspricht dann dem Durchmesser des Ovals in waagerechter und senkrechter Richtung. Korrekt gelesen: Das Oval hat zwei Durchmesser. Wollen Sie einen perfekten Kreis zeichnen, müssen Sie dafür sorgen, dass beide Durchmesser den gleichen Wert haben.
Auf dieser Seite finden Sie weitere Einzelheiten zum Graphik-Befehl drawOval().
Geschachtelte for-Schleifen
Schauen wir uns noch einmal den Aufbau einer for-Schleife an, wie wir sie bisher benutzt haben und auch weiter benutzen wollen:
for (int lauf = startwert; lauf <= endwert; lauf += inkrement)
Schleifenkörper
Die Schleifenbedingung und die Veränderung der Laufvariable kann auch sehr viel komplexer sein als hier dargestellt, aber darauf wollen wir hier noch nicht eingehen.
Der Schleifenkörper ist genau wie bei einer while- oder einer do-while-Schleife entweder eine einzelne Anweisung oder eine Folge von mehreren Anweisungen, dann aber durch geschweifte Klammern { } eingefasst.
Eine Anweisung kann eine einfache Zuweisung sein, ein Graphik-Befehl wie drawOval(), ein Methodenaufruf oder - und jetzt kommt es - eine weitere for-Schleife, die dann als "innere" for-Schleife bezeichnet wird. Hier ein Beispiel:
for (int a = 1; a <= 100; a++)
for (int b = 1; b <= 100; b++)
System.out.println(a * b);
Diese drei Zeilen schreiben das 100 x 100 - Einmaleins in die Konsole - Sie können es gern ausprobieren. Es sieht allerdings nicht schön aus, weil die 10.000 Ziffern untereinander geschrieben werden.
Zunächst wird die Laufvariable a der äußeren Schleife auf den Startwert 1 gesetzt. Jetzt startet die äußere Schleife und ruft die einzige Anweisung auf, nämlich die innere for-Schleife. Hier startet die Laufvariable b ebenfalls mit dem Startwert 1. In die Konsole wird dann das Produkte a * b geschrieben, nämlich 1. Dann erfolgt ein Zeilenvorschub, weil ja der println()-Befehl gewählt wurde und nicht der print()-Befehl.
Die innere Schleife startet dann ihren zweiten Durchgang mit b = 2. Die äußere Schleife hat jetzt nichts zu tun, sie wartet, bis die innere Schleife komplett beendet ist. Das ist dann der Fall, wenn b schließlich den Wert 100 hat. Erst jetzt wird die Laufvariable der äußeren Schleife um 1 erhöht, a hat dann den Wert 2.
Erstellen Sie eine paint()-Methode, die eine Zeichnung liefert ähnlich wie in Abbildung 5. Die Kreise sollen mit Hilfe von zwei geschachtelten for-Schleifen erstellt werden (siehe Beispiel oben).
Lösungsvorschlag (nur für Lehrpersonen, Zugangsdaten erforderlich).
Schritt 8 - Farben
Wir wollen uns nun anschauen, wie man die Ausgabe der Graphiken farbiger gestalten kann. Die Klasse Graphics stellt dazu einen Befehl setColor() zur Verfügung, der einen Parameter der Klasse Color erwartet.
Es gibt zwei Möglichkeiten, wie man einen solchen Parameter verwenden kann.
Möglichkeit 1: Farbkonstanten
Hier drei Beispiele:
g.setColor(Color.RED); g.setColor(Color.BLUE); g.setColor(Color.GREEN);
Diese Konstanten - erkennbar an der Großschreibung RED, BLUE etc. - sind in der Klasse Color vordefiniert. Um sie zu benutzen, muss man immer den Klassennamen vor die Konstante setzen und durch einen Punkt abtrennen, also nicht RED, sondern Color.RED.
Neben diesen drei hier genannten Farben gibt es eine Unmenge weiterer Farben, die in der Klasse Color vordefiniert sind. Mit einer kleinen Internet-Recherche findet man weitere Farbkonstanten, zum Beispiel PINK oder MAGENTA und natürlich auch BLACK und WHITE.
Möglichkeit 2: new Color()
Statt auf vordefinierte Konstanten zurückzugreifen, kann man die Farbe auch direkt selbst definieren. Dabei hat man viel mehr Möglichkeiten als bei der Verwendung der Konstanten. Um eine neue Farbe zu erzeugen, muss man ein neues Objekt der Klasse Color erstellen: new Color().
Der Konstruktor der Klasse Color, der dabei aufgerufen wird, erwartet drei int-Parameter mit Werten zwischen 0 und 255. Hier fünf Beispiele, um die Farben Schwarz, Rot, Grün, Blau und Weiß zu erzeugen:
g.setColor( new Color( 0, 0, 0 )); // schwarz g.setColor( new Color(255, 0, 0 )); // rot g.setColor( new Color( 0,255, 0 )); // gruen g.setColor( new Color( 0, 0,255 )); // blau g.setColor( new Color(255,255,255 )); // weiss
Diese Farben hätte man natürlich einfacher nach der ersten Methode erzeugen können. Aber man kann ja auch andere Werte als 0 oder 255 als Parameter verwenden.
Wie Sie vielleicht schon selbst herausgefunden haben, steht der erste Parameter für den Rot-Anteil der Farbe, der zweite Parameter für den Grün-Anteil und der dritte Parameter für den Blau-Anteil der Farbe. Wenn alle drei Anteile den gleichen Wert haben, wird ein Grauton erzeugt:
g.setColor( new Color( 63, 63, 63 )); // dunkelgrau g.setColor( new Color(127,127,127 )); // grau g.setColor( new Color(191,191,191 )); // hellgrau g.setColor( new Color(220,220,220 )); // ein sehr helles Grau
Am besten, Sie experimentieren mal selbst mit diesen Parametern herum. Manchmal hilft auch hier eine Internet-Recherche, um interessante RGB-Kombinationen zu finden ("RGB" steht für das Farbmodell mit den Rot/Grün/Blau-Anteilen).
Achtung: Die mit g.setColor() gewählte Farbe wird solange beibehalten, bis Sie erneut g.setColor() mit einer anderen Farbe aufrufen.
Farbige Graphiken
Schauen wir uns nun an, wie man einen roten Kreis und daneben einen gelben Kreis erzeugt. Den gelben Kreis sieht man auf der weißen Fläche allerdings nicht so gut, darum versehen wir ihn mit einem dunkelblauen Rand. Der rote Kreis soll dagegen einen schwarzen Rand bekommen:
public void paint(Graphics g)
{
g.setColor(Color.RED);
g.fillOval(100,100,50,50);
g.setColor(Color.BLACK);
g.drawOval(100,100,50,50);
g.setColor(new Color (255, 255, 0));
g.fillOval(200,100,50,50);
g.setColor(new Color(0,0,63));
g.drawOval(200,100,50,50);
}
Den roten Kreis erzeugen wir mit Hilfe der Graphics-Methode fillOval(). Bevor die Methode aufgerufen wird, muss allerdings die Zeichenfarbe auf Rot gesetzt werden. Dazu wurde hier die erste Methode gewählt, also mit Hilfe einer Farbkonstante.
Dann wird der Rand des Kreises gezeichnet. Dazu wird die Zeichenfarbe zunächst auf Schwarz gesetzt, wieder mit der ersten Methode. Dann erfolgt der Aufruf der Graphics-Methode drawOval(). Diese Methode zeichnet nur den Umriss eines Kreises, während fillOval() den Inhalt des Kreises zeichnet.
Dasselbe wird jetzt mit dem gelben Kreis gemacht, nur wird hier zur Farbwahl die zweite Methode verwendet. Die Farbe Gelb erhält man, indem man den Rot- und den Grünwert auf 255 setzt. Will man ein dunkleres Gelb haben, so wählt man geringere Werte als 255. Das Dunkelblau erhält man, indem man die Rot- und Grünwerte auf 0 setzt und für den Blauwert eine kleine Zahl wie 63 wählt.
Schauen Sie sich jetzt noch einmal die letzte Übung an, in der Sie viele Zeilen mit schwarzen Kreisen zeichnen sollten und dazu zwei verschachtelte for-Schleifen verwendet haben. Der new Color(R,G,B)-Befehl verwendet ja drei int-Parameter, um die Farbe zu bestimmen. Diese int-Parameter kann man nun innerhalb einer for-Schleife variabel gestalten:
public void paint(Graphics g)
{
int rot;
for (int x=1; x <= 11; x++)
{
rot = x*23;
g.setColor(new Color(rot,0,0));
g.fillOval(x*40, 100, 30,30);
}
}
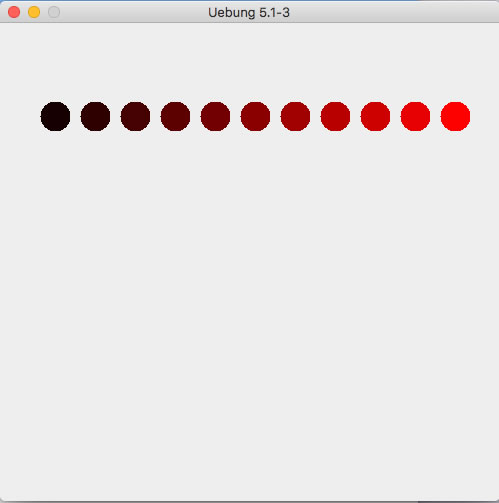
Diese paint()-Methode zeichnet folgende Graphik in das Anwendungsfenster:

11 Kreise mit zunehmendem Rotton
Autor: Ulrich Helmich, Lizenz: siehe Seitenende
Der Rot-Anteil der Farbe nimmt von links nach rechts um jeweils 23 Einheiten zu. Beim ersten Schleifendurchgang hat der Rot-Anteil den Wert 23, beim zweiten Durchgang den Wert 46 und so weiter. Berechnet wird dieser Wert aus der Laufvariablen x der for-Schleife: rot = x*23.
Die x-Koordinate des linken Kreisrandes wird ebenfalls aus der Laufvariablen berechnet: x * 40. Die y-Koordinate ist konstant 100, und die Breite und Höhe des Kreises wurde auf 30 festgelegt.
Kommen wir nun zu Ihrer nächsten Übung.
Übung 5.1-4
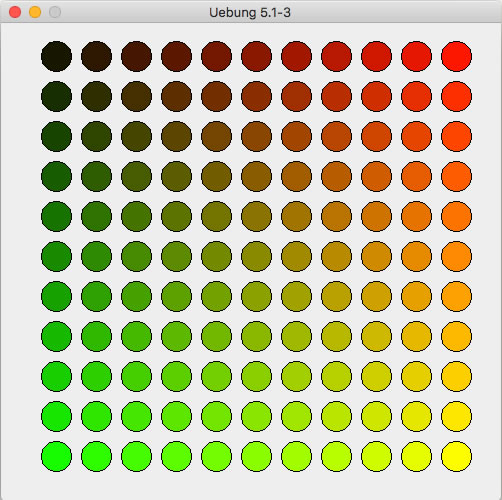
Ergänzen Sie die oben gezeigte paint()-Methode so, dass folgende Graphik erzeugt wird:

121 Kreise mit variablen Rot- und Grün-Anteilen
Achten Sie darauf, dass jeder Kreis einen schwarzen Rand hat. Benutzen Sie wieder zwei geschachtelte for-Schleifen für die Erzeugung der x- und y-Koordianten sowie für die Berechnung des Rot- und Grün-Anteils der Farben.
Lösungsvorschlag (nur für Lehrpersonen, Zugangsdaten erforderlich).
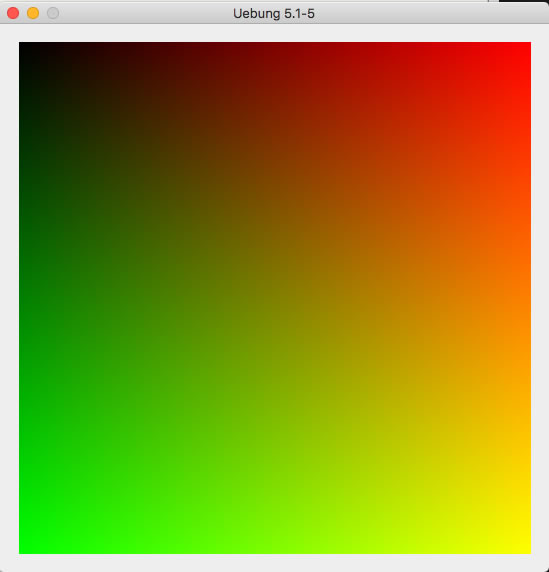
Übung 5.1-5
Verändern Sie die paint()-Methode aus der letzten Übung so, dass folgende Graphik erzeugt wird:

Ganz viele winzige Quadrate mit zunehmendem R- und G-Wert
Der doppelte Farbverlauf wurde hier nicht mit Kreisen, sondern mit vielen kleinen Quadraten unterschiedlicher Farbe hergestellt.
Um die Quadrate zu erzeugen, verwenden Sie den Graphics-Befehl g.drawRect(x,y,breite,hoehe) mit gleichen Werten für Breite und Höhe. Die hier abgebildete Anwendung ist 550 Pixel breit und 570 Pixel hoch, das wurde mit der Anweisung setSize(550,570) im Konstruktor der Klasse erreicht.
Die Laufvariablen der beiden for-Schleifen haben Werte zwischen 0 und 255, und die Quadrate haben eine Seitenlänge von 2 Pixeln.
Auf dieser Seite finden Sie weitere Einzelheiten zum Graphik-Befehl drawRect().
Lösungsvorschlag (nur für Lehrpersonen, Zugangsdaten erforderlich).