Schritt 1 - Einen Button erzeugen
Für eine kurze Zeit vergessen wir einmal die Klasse Roboter und wenden uns dem zweiten großen Thema der Folge 6 zu: Wie kann man ein Applet mithilfe von Buttons steuern? Dazu sind im Prinzip vier Schritte notwendig.
- Deklaration des Buttons als Attribut des Applets
- Initialisierung des Buttons in der init-Methode des Applets
- Positionierung und Dimensionierung des Buttons
- Aktivierung des Buttons
Übung 6.1-3 (6 Punkte)
Informieren Sie sich im Informatik-Lexikon über Buttons.
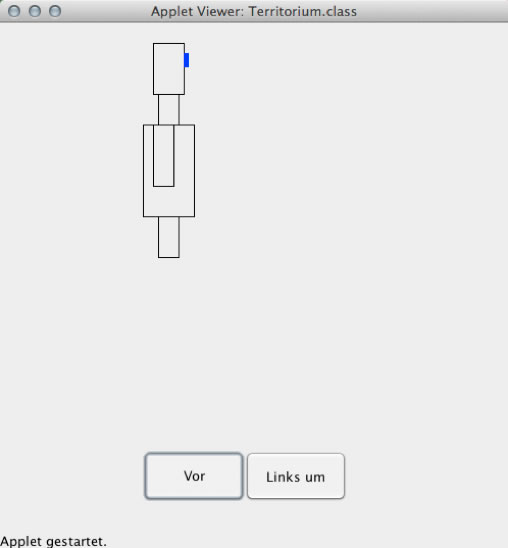
Bauen Sie dann zwei Buttons in Ihr Applet ein, die mit "Vor" und "Links um" beschriftet sind. Die beiden Buttons sollten so ähnlich positioniert sein, wie in der folgenden Abbildung:

Das Applet soll dann nur wieder ein einziges Roboter-Objekt besitzen, das sich auf einer Position links oben befindet und von rechts zu sehen ist, also wie in der Abbildung nach rechts schaut.
Schritt 2 - Aktivierung des Buttons
Noch passiert nichts, wenn Sie auf einen der beiden Buttons klicken. Wir müssen die Buttons erst aktivieren. Wie das geht, erfahren Sie in dem Lexikon-Artikel "Button abfragen".
Übung 6.1-4 - 4 Punkte
Aktivieren Sie den "Vor"-Button. Ein Klick auf den Button soll dazu führen, dass der Roboter, der ja links im Applet steht und nach rechts schaut, 50 Pixel nach rechts geht. Der "alte" Roboter muss dabei natürlich gelöscht werden, sonst befinden sich nach dem Buttonklick zwei Roboter im Applet, die sich teilweise überlagern.
Ergänzungsübung - 2 Punkte
Wenn Sie immer wieder den "Vor"-Button anklicken, verlässt der Roboter plötzlich das Applet, was nicht sehr schön aussieht. Verändern Sie die Methoden der Klasse Roboter derart, dass ein Roboter das Applet weder nach links noch nach rechts verlassen kann.
Es ist wichtig, dass Sie diese Abfrage nicht in das Applet einbauen, sondern in eine entsprechende Methode der Klasse Roboter. Überhaupt sollten Sie keinen überflüssigen Quelltext in das Applet einbauen. Alles, was der Roboter selbst erledigen kann, sollte auch in der eigenen Klasse untergebracht sein.
Übung 6.1-5 - 4 Punkte
Aktivieren Sie jetzt den "Links Um"-Button, so dass sich der Roboter in dem Applet um 90 Grad nach links dreht, wenn dieser Button betätigt wird. Der "alte" Roboter muss dabei natürlich wieder gelöscht werden, damit keine Überlagerungen eintreten.
Übung 6.1-6 - 4 Punkte
Vervollständigen Sie nun die Klasse Roboter, so dass sich der Roboter nach links und rechts bewegen kann. Er soll das Applet dabei nicht verlassen können (siehe Ergänzungsübung zu 6.1-4).
Expertenübung - 4 Punkte
Der Roboter soll sich auch bewegen können, wenn er von vorn oder von hinten zu sehen ist. Dazu muss das Bild des Roboters schrittweise vergrößert oder verkleinert werden. Um dies zu ermöglichen, müssen Sie die zeige-Methoden der Klasse Roboter entsprechend flexibel programmiert haben. Sie dürfen nicht mit absoluten Längen und Breiten arbeiten, sondern mit relativen Größen. Wenn der Roboter-Arm beispielsweise eine konstante Länge von 100 Pixeln hat, so kann er nicht kleiner werden, wenn der Roboter nach hinten geht.
Tastatursteuerung
Wenn Sie den Roboter nicht mit Buttons, sondern mit der Tastatur steuern wollen, ist das kein Problem. Lesen Sie dazu einfach meinen Lexikon-Eintrag "Tastatursteuerung von Applets" und legen Sie los...