Schritt 1 - Die Klasse Roboter erzeugen
Starten Sie BlueJ und erzeugen Sie ein neues leeres Projekt. Anschließend erstellen Sie eine neue Klasse Roboter:
import java.awt.*;
public class Roboter
{
private int laenge, xPos, yPos;
public Roboter(int l, int x, int y)
{
laenge = l;
xPos = x;
yPos = y;
}
public void paint(Graphics g)
{
g.drawRect(xPos,yPos,30,30);
g.drawRect(xPos-10,yPos+30,50,50);
}
}
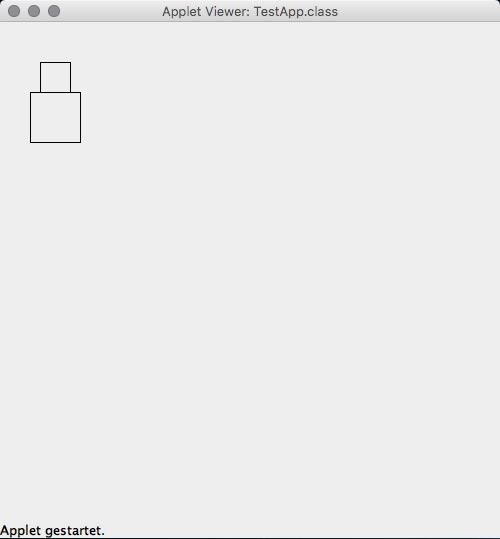
Es handelt sich um die erste Version der Klasse Roboter. Als Attribute sind lediglich die Länge, die X-Position und die Y-Position des Roboters definiert, und neben dem Konstruktor gibt es nur eine Methode zum Anzeigen des Roboters in der Zeichenfläche g des Applets. Der Roboter wird in dieser ersten Version durch zwei Quadrate repräsentiert, das kleine Quadrat steht für den Kopf, das große Quadrat für den Rumpf des Roboters:

Der "Roboter", den Sie hier sehen, ist noch lange nicht fertig. Wesentliche Teile fehlen noch, wie zum Beispiel der Hals, die Beine, die Arme, vielleicht noch Augen, Antennen und so weiter. Aber das wird dann später Ihre Aufgabe sein. Außerdem ist der Roboter in dieser ersten Version so implementiert, dass er seine Größe nicht ändern kann. Der Kopf ist hier stets 30 Pixel breit und hoch, der Rumpf immer 50 Pixel.
In den späteren Versionen des Projektes soll sich der Roboter aber nicht nur nach links und rechts im Applet bewegen, sondern er soll auch nach vorne und nach hinten gehen können. Dazu ist es erfordlich, dass der Roboter größer bzw. kleiner werden kann. Dadurch soll der optische Eindruck erweckt werden, dass er nach vorne bzw. nach hinten geht. Mit festen Werten für Breite des Kopfes, des Rumpfs und so weiter lässt sich das natürlich nicht verwirklichen.
Schritt 2 - Ein Test-Applet
Als nächstes erstellen Sie ein Applet, damit Sie die neue Klasse testen können. Die Objekte der Klasse Roboter sollen sich in diesem Applet bewegen können, daher geben wir dem Test-Applet den Klassennamen Territorium.
import java.awt.*;
import javax.swing.*;
public class Territorium extends JApplet
{
Roboter robbi1, robbi2;
public void init()
{
robbi1 = new Roboter(100,50,200);
robbi2 = new Roboter(100,200,150);
}
public void paint(Graphics g)
{
robbi1.paint(g);
robbi2.paint(g);
}
}
Das alles sollte Ihnen recht bekannt vorkommen, wenn Sie den Workshop zur Klasse Kreis gründlich durchgearbeitet haben. Eine Kurzbeschreibung des Applets ist daher nicht notwendig.

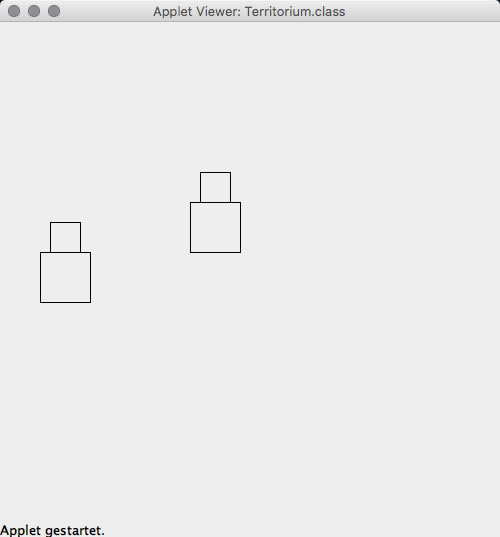
Hier sehen Sie die Ausgabe des Test-Applets, beide Exemplare der Klasse Roboter sind zu sehen, aber an unterschiedlichen Positionen. Die Größe der Roboter kann noch nicht verändert werden.
Schritt 3 - Variable Größe
Betrachten Sie den folgenden Quelltext der Klasse Roboter:
import java.awt.*;
public class Roboter
{
private int laenge, xPos, yPos;
private int hKopf, hHals, hRumpf, hBein, hArm;
public Roboter(int l, int x, int y)
{
laenge = l;
xPos = x;
yPos = y;
hKopf = (int) Math.round(laenge * 0.2);
hRumpf = (int) Math.round(laenge * 0.3);
}
public void paint(Graphics g)
{
g.drawRect(xPos-hKopf/2,yPos - hRumpf/2 - hKopf,hKopf,hKopf);
g.drawRect(xPos-hRumpf/2,yPos - hRumpf/2, hRumpf,hRumpf);
}
}
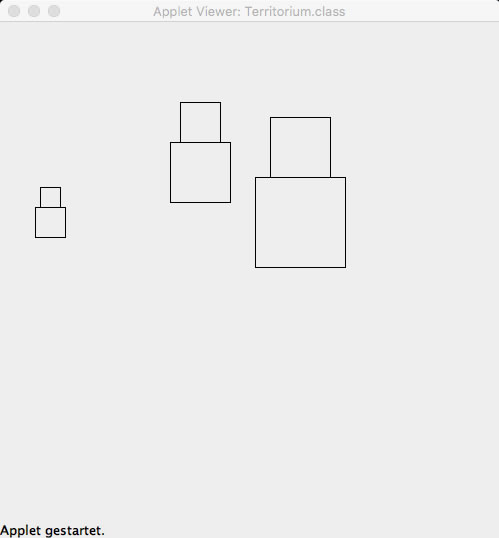
Diese Version ist flexibel bezüglich der Größe des Roboters. Ausgehend von der Länge des gesamten Roboters - festgelegt durch das Applet - werden die Höhe von Kopf, Hals, Rumpf, Beinen und Armen berechnet. Die paint-Methode der Klasse greift dann diese berechneten Größen auf und zeichnet die Rechtecke entsprechend. Das folgende Bild zeigt ein Applet, das drei Objekte der Klasse Roboter eingebunden hat, einmal mit der Länge 100, dann mit der Länge 150 und schließlich mit der Länge 200:

Und damit wären wir schon bei Ihren ersten Aufgaben:
Übung 6.1-1 (4 Punkte)
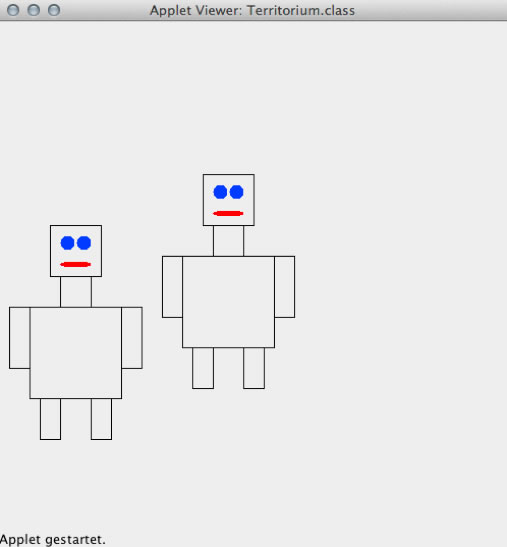
Auf Dauer wollen wir einen Roboter natürlich nicht durch einen Kreis darstellen, das wäre langweilig. Setzen Sie daher die in Folge 5 erlernten Java-Zeichenbefehle ein, um dem Roboter ein schöneres Antlitz zu geben. Falls Ihnen nichts besseres einfällt, schauen Sie sich die Abbildung unten an - sie zeigt einen einfachen Roboter, der aus sieben Rechtecken und drei Ovalen zusammengebaut wurde.

Und gleich die nächste Übung, die eigentlich nur eine notwendige Ergänzung der ersten Übung ist:
Übung 6.1-2 (6 Punkte)
Machen Sie den Roboter flexibel, was die Größe angeht. Orientieren Sie sich dabei an dem oben gezeigten Quelltext der Klasse Roboter mit den Attributen für die Größe des Kopfes, des Halses und so weiter.
Schritt 4 - Ein Roboter mit vier Seiten
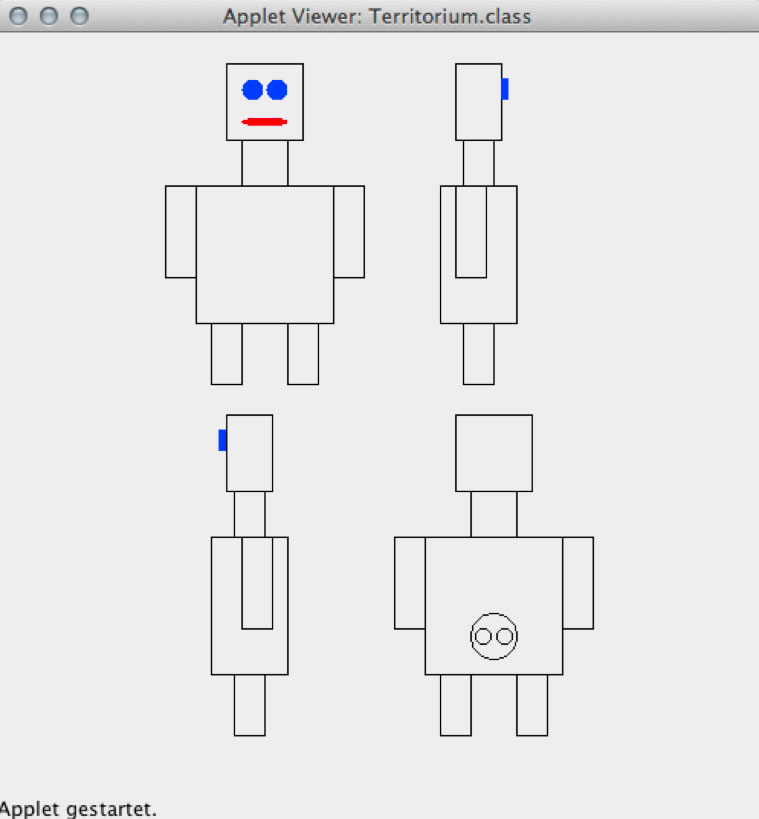
In der Übung 6.1 haben Sie den Roboter von vorn gezeichnet. Für unser Programm brauchen wir aber auch seitliche Ansichten des Roboters sowie eine Ansicht von hinten. Der Roboter soll sich nämlich um jeweils 90° nach links drehen können:
Übung 6.1 - 2 (8 Punkte)
Schreiben Sie die drei Methoden zeigenLinks, zeigenRechts und zeigenHinten, die genau das machen, was die Methodennamen besagen, nämlich den Roboter von links, von rechts und von hinten darzustellen.

Bei der Rück-Ansicht des rechten Roboters kann man in Abbildung übrigens gut die Steckdose erkennen, mit der er wieder aufgeladen werden kann.
Testen Sie dann Ihre Roboter-Klasse mit Hilfe eines Testapplets, das ähnlich wie die Abbildung oben vier verschiedene Roboter-Objekte in den vier verschiedenen Ansichten zeigt (siehe Hinweise).
Hinweis 1:
Gestalten Sie die allgmeine zeigen-Methode zunächst folgendermaßen:
public void zeigen(Graphics g, int richtung)
{
switch (richtung)
{
case 1: zeigenVorn(g); break;
case 2: zeigenLinks(g); break;
case 3: zeigenRechts(g); break;
case 4: zeigenHinten(g);
}
}
Die Richtung, in die der Roboter schauen soll, wird mithilfe eines Parameters angegeben, der dann in der Methode zeigen durch eine switch-Anweisung ausgewertet wird, so dass die entsprechende "konkrete" zeigen-Methode aufgerufen wird. Das Graphics-Objekt wird dann jeweils "weitergereicht".
Hinweis 2:
Testen Sie Ihre Klasse Roboter mit Hilfe des folgenden Applets:
import java.awt.*;
import javax.swing.*;
public class Territorium extends JApplet
{
Roboter robbi1, robbi2, robbi3, robbi4;
public void init()
{
robbi1 = new Roboter(150,20);
robbi2 = new Roboter(300,20);
robbi3 = new Roboter(150,250);
robbi4 = new Roboter(300,250);
}
public void paint(Graphics g)
{
robbi1.zeigen(g,1);
robbi2.zeigen(g,2);
robbi3.zeigen(g,3);
robbi4.zeigen(g,4);
}
}
Hier werden vier Objekte der Klasse Roboter erzeugt, die sich an unterschiedlichen Positionen im Applet befinden. Jeder Roboter wird dann von einer anderen Seite gezeigt, so dass man "in einem Schwung" alle vier zeigen-Methoden testen kann. Der zweite Parameter (die Zahlen 1, 2, 3 oder 4) entscheiden dann, welche der vier zeigen-Methoden tatsächlich aufgerufen werden soll.
Weiter mit Buttons...