Lernziele
Wenn Sie den zweiten Teil des Workshops durchgearbeitet haben, sollten Sie wissen
- Wie man ein Java-Objekt mit dem Objektinspektor untersucht,
- was man unter Attributen versteht,
- was manipulierende Methoden sind,
- warum manche Methoden Parameter besitzen und was ein Parameter ist,
- was man unter Datentypen versteht,
- welches die wichtigsten Datentypen sind.
Schritt 8 - Attribute
⇒ Klicken Sie mit der rechten Maustaste auf den roten Kasten, der das Objekt sonne repräsentiert. Wenn das Kontextmenü mit der langen Liste von Methoden erscheint, wählen Sie bitte den Befehl Inspizieren.
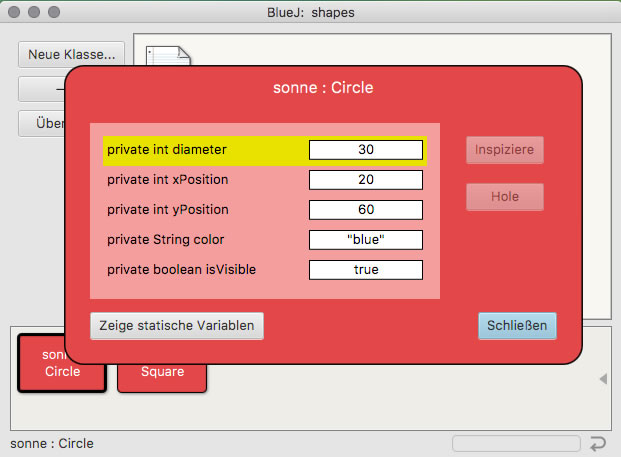
Wenn Sie Inspizieren aufrufen, erscheint der Objektinspektor, eine rote Dialogbox:

BlueJ nach dem Aufrufen des Befehls "Inspizieren"
Was man hier sieht, sind die Eigenschaften des Objektes sonne, nämlich diameter, xPosition, yPosition, color und isVisible. Solche Eigenschaften werden in der Informatik auch als Attribute bezeichnet.
Jedes dieser fünf Attribute hat einen Wert, den so genannten Attributwert (weiße Kästchen). Das Attribut diameter (Durchmesser) hat zum Beispiel den Attributwert 30, das Attribut xPosition den Attributwert 20, das Attribut yPosition den Attributwert 60, das Attribut color den Attributwert "blue" und das Attribut isVisible den Attributwert true.
Was bedeuten diese Werte jetzt genau?
Das Attribut diameter legt den Durchmesser des Kreises fest. Die Zahlenwerte sind immer Pixelwerte. Das Objekt sonne hat also einen Durchmesser von 30 Pixeln. Das ist nicht viel. Ein moderner Bildschirm kann 1920, 2560, 3840 oder mehr Pixel nebeneinander darstellen.
Die Attribute xPosition und yPosition bestimmen die Position des Kreises in diesem Fenster. Der Kreis ist 30 Pixel vom linken Fensterrand und 60 Pixel vom oberen Fensterrand entfernt.
Das Attribut color bestimmt die Farbe des Kreises. Der aktuelle Attributwert des Kreises sonne ist "blue". Das müssen wir gleich noch unbedingt ändern, denn bekanntlich ist unsere Sonne ja gelb.
Das Attribut isVisible hat den Wert true, denn der Kreis ist jetzt ja sichtbar. Allerdings war das nicht immer so. Bevor wir die Methode makeVisible() aufgerufen hatten, hatte das Attribut isVisible den Wert false Durch den Aufruf der Methode makeVisible() haben wir den Zustand oder Status des Objektes sonne verändert.
⇒ Rufen Sie den Objektinspektor für das Objekt kasten auf und überprüfen Sie, ob das Attribut isVisible den Wert false hat.
Schritt 9 - manipulierende Methoden
Wie jedermann weiß, ist unsere Sonne groß und gelb und nicht klein und blau. Sie sollen jetzt aus dem "blauen Zwerg" eine normale gelbe Sonne machen.
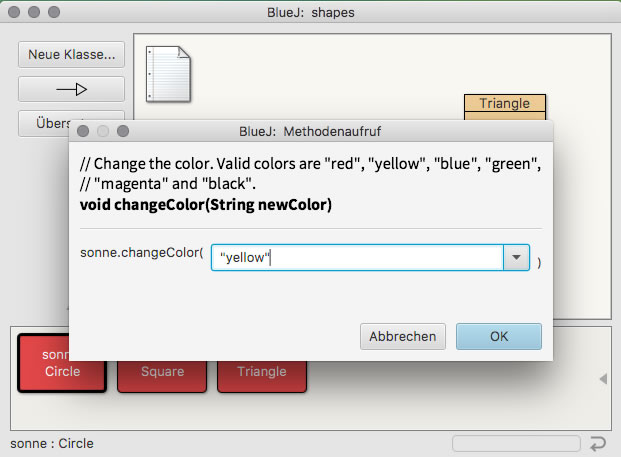
⇒ Rufen Sie mit der rechten Maustaste die Methode changeColor() auf.

Hier kann die Farbe des Kreises geändert werden. Allerdings können nur ganz bestimmte Werte eingesetzt werden.
Es erscheint ein Dialogfenster mit einem Textfeld und zwei Buttons. In das Textfeld müssen Sie die Farbe des Kreises eintippen. Wichtig ist, dass Sie die Farbe in Anführungszeichen setzen.
⇒ Schreiben Sie die Zeichenkette "yellow" in das Textfeld und klicken Sie dann den Ok-Button.
Tatsächlich ändert sich jetzt die Farbe des Kreises, er sieht jetzt gelb aus.
Manipulierende Methoden
Sie haben bisher zwei Methoden der Klasse Circle kennengelernt: makeVisible() und changeColor(). Beide Methoden sind manipulierende Methoden. Manipulierende Methoden verändern stets die Werte von bestimmten Attributen - und damit verändern sie den Zustand bzw. Status des Objektes.
Die Methode makeVisible()verändert das Attribut isVisible. Vor dem Aufruf von makeVisible() hat dieses Attribut den Wert false, das Objekt ist also nicht sichtbar. Nach dem Aufruf von makeVisible() hat das Attribut dagegen den Wert true, also ist das Objekt sichtbar.
Ähnlich ist es bei changeColor(). Vor dem Aufruf dieser Methode hat das Attribut color den Wert "blue". Wenn wir die Methode changeColor() aufrufen und als neue Farbe "yellow" angeben, hat das Attribut color anschließend den Wert "yellow".
Manipulierende Methode
Unter einer manipulierenden Methode versteht man eine Methode, mit der man den Wert eines Attributes verändern kann.
Mehr zu manipulierenden Methoden finden Sie im Informatik-Lexikon auf dieser Homepage.
Parameter
Können Sie den grundsätzlichen Unterschied zwischen den beiden Methoden makeVisible() und changeColor() mit wenigen Worten zusammenfassen?
Die Methode makeVisible() kann einfach so aufgerufen werden. Es sind keine weiteren Angaben notwendig. Der Aufruf der Methode macht den vorher unsichtbaren Kreis sichtbar, indem sie den Wert des Attributes isVisible von false auf true setzt.
Die Methode changeColor() kann nicht einfach so aufgerufen werden. Wenn Sie die Farbe eines Kreises ändern wollen, so müssen sie genau angeben, welche Farbe der Kreis haben soll. Die Methode benötigt eine zusätzliche Information. In der Informatik bezeichnet man solche zusätzlichen Informationen für Methoden als Parameter.
Parameter
Unter einem Parameter versteht man eine Information, die einer Methode beim Aufruf übergeben wird. Die Methode kann diese Information dann auswerten, beispielsweise um einen Attributwert gezielt zu verändern.
Die manipulierende Methode changeColor() benötigt genau einen Parameter, nämlich die neue Farbe. Es gibt aber auch Methoden, die zwei, drei oder mehr Parameter benötigen.
⇒ Erzeugen Sie ein Objekt der Klasse Triangle und rufen Sie dann die Methode changeSize() auf. Erläutern Sie, welchem Zweck diese Parameter dienen.
Mehr zum Thema Parameter finden Sie im Informatik-Lexikon auf dieser Homepage.
Übung 1.A
Erzeugen Sie zwei Objekte der Klasse Triangle und verändern Sie die Farbe, die Position und die Größe der beiden Dreiecke.
Schritt 10 - Datentypen
Sie können sich bestimmt schon denken, wie die Größe der Sonne verändert werden kann. Sie müssen die Methode changeSize() aufrufen. Auch diese Methode benötigt einen Parameter, nämlich die neue Größe, die der Kreis haben soll. Im Gegensatz zu changeColor() dürfen Sie jetzt keinen String (keine Zeichenkette wie "yellow") in das Textfeld des Dialogfensters eintippen, sondern es wird ein anderer Datentyp erwartet, nämlich ein Zahlenwert.
⇒ Tippen Sie jetzt die Zahl 100 ein - ohne Anführungszeichen wohlgemerkt.
Haben Sie es bemerkt? Es gibt in Java unterschiedliche Typen von Parametern. Bei changeColor() müssen Sie einen Text in Anführungszeichen eintippen - einen so genannten String. Bei changeSize() dagegen müssen Sie eine ganze Zahl eingeben. Bei jedem Parameter muss man genau beachten, zu welchem Datentyp er gehört.
Datentyp
Der Datentyp legt den Wertebereich einer Variable, eines Parameters oder eines Attributs fest.
Jetzt hat der Kreis nicht nur eine andere Farbe, sondern ist auch größer geworden.
Durch den Aufruf der Methode changeColor() haben Sie das Attribut color des Objektes kreis1 verändert. Vorher hatte das Attribut color den Attributwert "blue", jetzt hat es den Attributwert "yellow".
Durch den Aufruf der Methode changeSize() wurde entsprechend der Attributwert des Attributes diameter geändert. Vor dem Aufruf der manipulierenden Methode hatte diameter den Attributwert 50, nach Aufruf von changeSize(100) hat diameter einen veränderten Attributwert von 100.
Weitere Informationen zum Thema "Datentypen" finden Sie in dem Lexikon-Artikel "Datentypen". Lesen Sie sich diesen Artikel bitte gründlich durch.
Übung 1.B
Erzeugen Sie in Ihrem BlueJ-Projekt folgende Objekte: Einen Kreis namens sonne, einen Kreis namens mond, ein Quadrat namens haus und ein Dreieck namens dach.
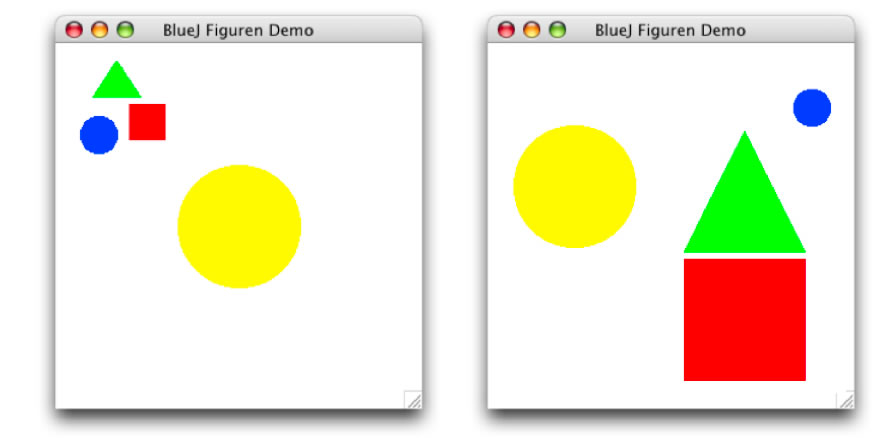
Rufen Sie dann für jedes der Objekte die Methode makeVisible() auf. Ihr "Gemälde" sollte dann zunächst ungefähr so aussehen wie in dem linken Screenshot der folgenden Abbildung:

Versuchen Sie dann durch geschickten Aufruf geeigneter Methoden ein Bild zu malen, wie es in dem rechten Screenshot dargestellt ist.
Ganz wichtig für die nächste Folge:
⇒ Schreiben Sie sich genau auf, welche Methoden Sie in welcher Reihenfolge mit welchen Parametern aufgerufen haben.
Damit haben wir unseren Workshop beendet. Nun wird es Zeit, sich mit grundsätzlichen Fragen zu beschäftigen, zum Beispiel: "Was sind eigentlich Klassen und Objekte?"
Seitenanfang -
Weiter mit "Klassen und Objekte"...